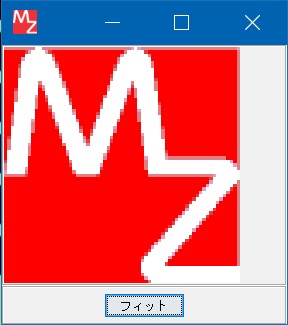
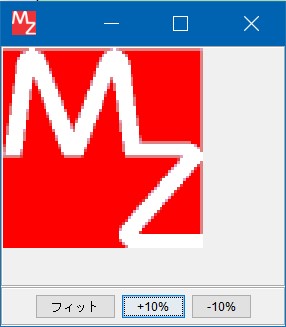
画像をウィンドウの領域表示の大きさに合わせる
新しく[ボタン]と[パネル]を配置し、[ボタン]を押すと、[イメージビューワー]の表示領域にフィットするようにします。
コンポーネント追加
- 追加するコンポーネントは以下の通りです。
| コンポーネント名 |
必要数 |
カテゴリー |
テキスト |
| パネル |
1 |
画面構成部品>パネル |
|
| ボタン |
1 |
画面構成部品>ボタン |
フィット |
画面編集
[パネル]を配置して、その上に[ボタン]を載せます。
- 画面編集画面に入ります。
配置方法は「領域配置」になっています。
- 画面編集画面で右クリック>[コンポーネント追加]>[パネル]>[South]を選択します。
[フレーム]の下部に[パネル]が配置されます。
- 左側ツリー領域の[パネル]の名前をクリックします。
右側の領域がパネルの領域になります。
- [パネル]の上に[ボタン]を配置します。
画面編集画面を閉じます。
- 「実行(設定可)」ボタンで実行しながら、または[属性情報の設定]から[ボタン]のテキストを「フィット」に変更し ます。
接続処理設定
複合コンポーネント階層内に接続を作成します。
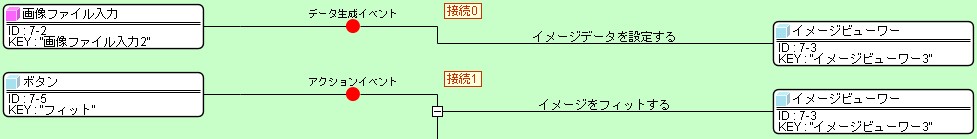
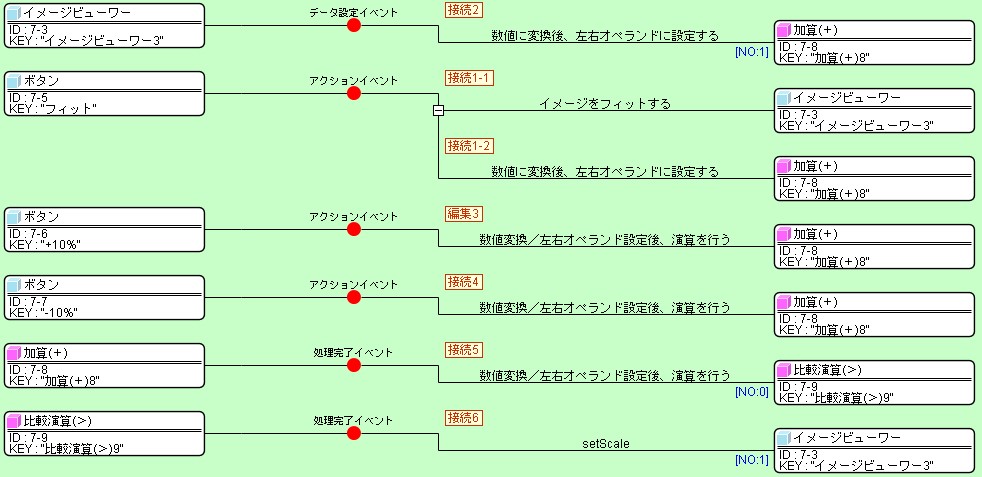
- 【接続1-1】ボタンを押したらイメージをフィットします。[ボタン(フィット)]のアクションイベントの接続先に[イメージ
ビューワー]を設定します。
メソッド「イメージをフィットする()」を選択します。