利用できる画像ファイルの種類
- MZ Platformでは画像ファイル を 扱うことが 可能です。 取り扱い可能な主な ファイル形式 は以下のとおりです。
- GIF
- JPEG
- PNG
- BMP
このチュートリアルは『開発チュートリアル(実践編)』を基に説明しています。
サンプルアプリケーションはAP_DATA\Tutorial\Lesson12(イメージ表示).mzaxです

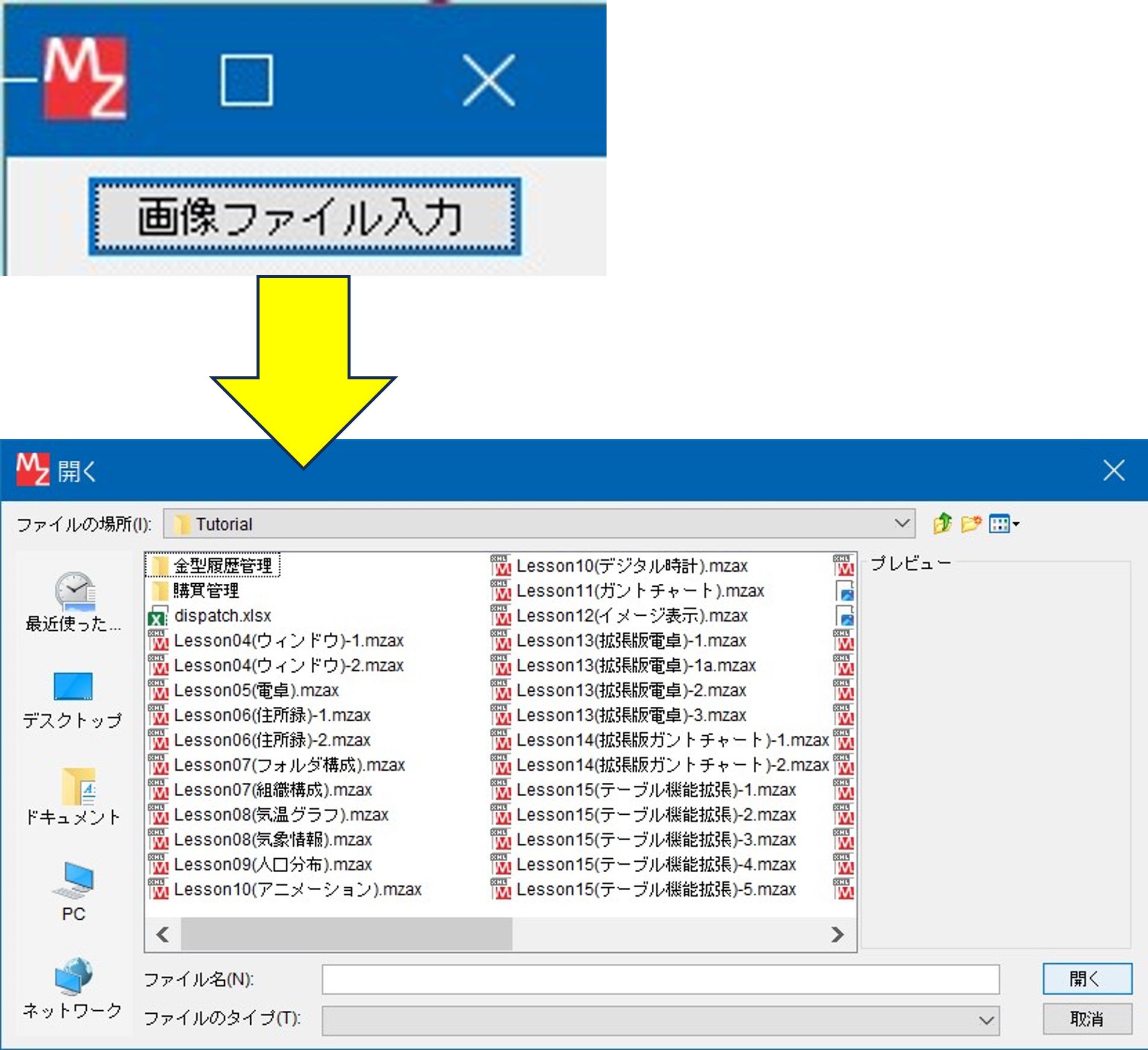
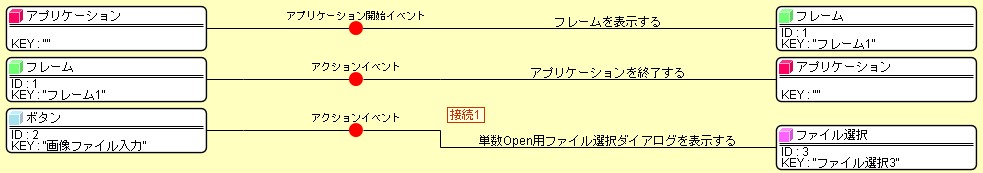
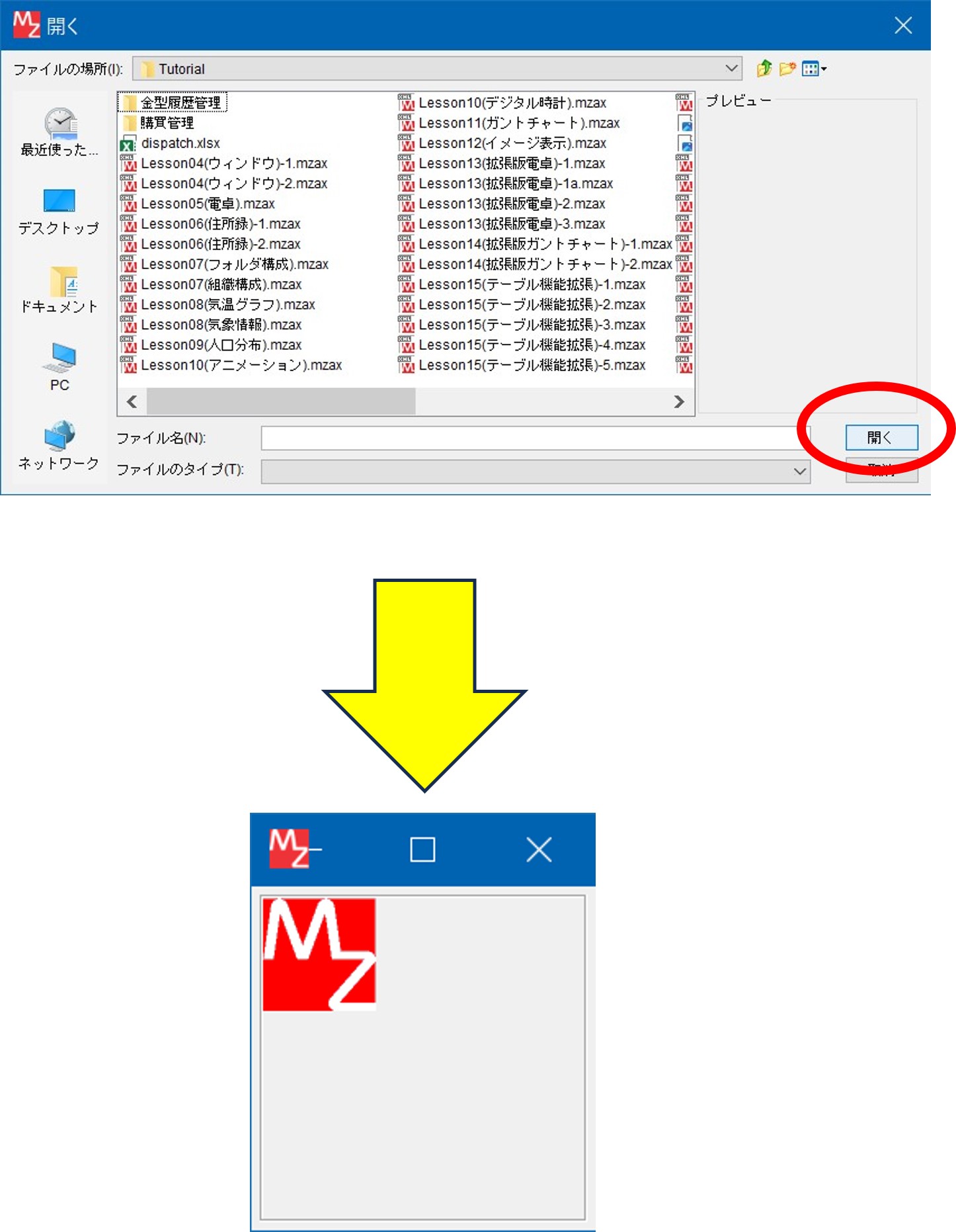
表示する画像ファイルをダイアログで選択する画面を、まず作成します。
コンポーネント追加| コンポーネント名 | 必要数 | カテゴリー | テキスト |
|---|---|---|---|
| フレーム | 1 | 画面構成部品>ウィンドウ | |
| ボタン | 1 | 画面構成部品>ボタン | 画像ファイル入力 |
| ファイル選択 | 1 | 画面構成部品>ダイアログ |


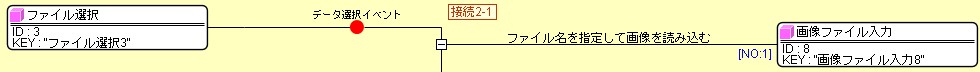
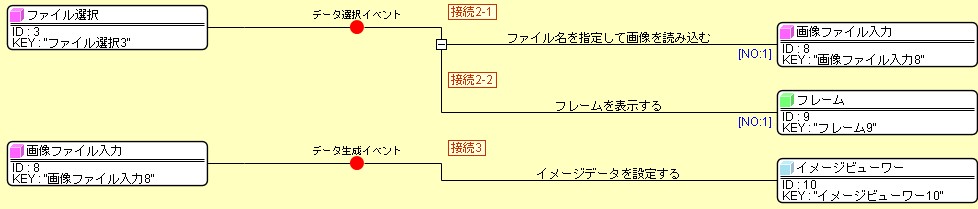
ダイアログで選択したファイルをアプリケーション内に入力します。
コンポーネント追加| コンポーネント名 | 必要数 | カテゴリー |
|---|---|---|
| 画像ファイル入力 | 1 | 入出力>ファイル |


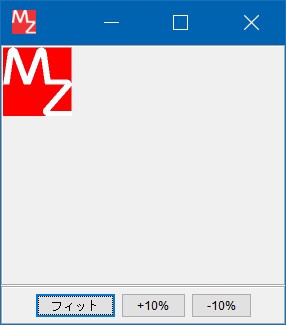
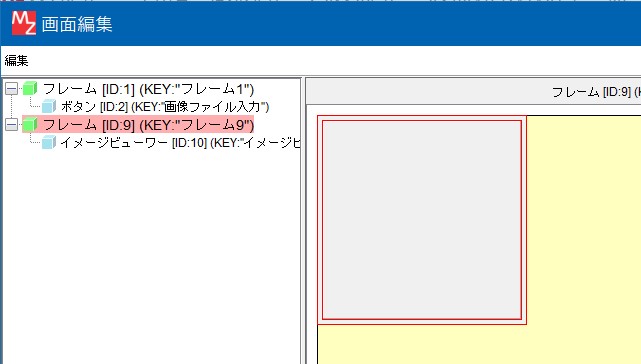
ファイル選択画面で選んだ画像ファイルを新しい[フレーム]に表示します。
これまでのチュートリアルでは1つのフレームを利用していましたが、アプリケーション内で複数のフレームを使用することが可能です。
[フレーム]上に[イメージビューワー]を配置し、そこに画像を設定して表示します。
コンポーネント追加| コンポーネント名 | 必要数 | カテゴリー |
|---|---|---|
| フレーム | 1 | 画面構成部品>ウィンドウ |
| イメージビューワー | 1 | 画面構成部品>グラフィックス |



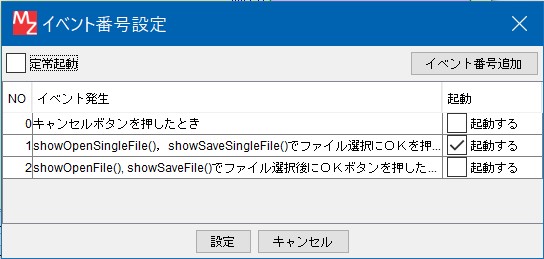
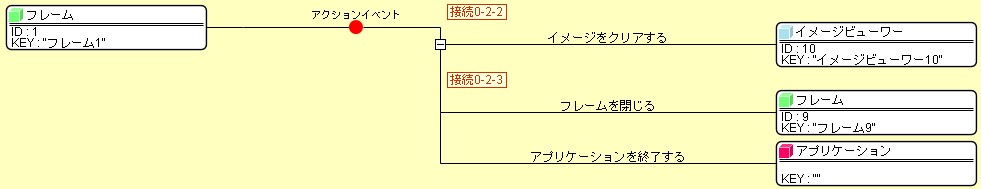
終了時に画面構成部品([イメージビューワー])上のデータをクリアし、[フレーム]を閉じる必要があります。
画面構成部品のデータを設定したまま保存すると、データ量が大きくなるので終了時にクリアします。
一つ目の[フレーム]のアクションイベントに処理を設定します。

ウィンドウのサイズ変更に伴って、イメージビューワーのサイズも変更するようにします(画像のサイズは変わりま せん)。
配置方法を[領域配置]>[Center]にすると常に中央に表示され、フレームの大きさに合わせて配置されているコンポーネントの大き
さも変わります。
参考:MZ Platform画面編集>参考:画面編集の配置方法
※表示される画像の倍率を変えるには次の章の複合コンポーネントを使っ てみよ う(L12))を参考にしてください。
