画面作成準備
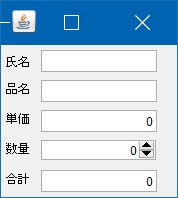
文字を書き込むためのコンポーネントには[ラベル]や[テキストフィールド]があり、[ラベル]コンポーネントは「一行の文字列を表示する」 時に使います。[テキストフィールド]コンポーネントには「一行の文字列を入力する」ことができます。
数値の入力には「数値入力フィールド」や「数値入力カウンタ」を使用します。
「数値入力カウンタ」は指定する値単位で増減が可能です。
コ ンポーネント追加
- 以下のコンポーネントを追加します。
数が多いので一括で追加すると便利です。
参考:知っ ていると便利>コンポーネントの追加 - コンポーネント一括追加例
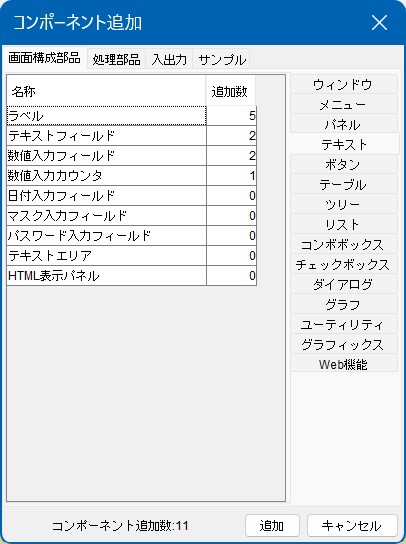
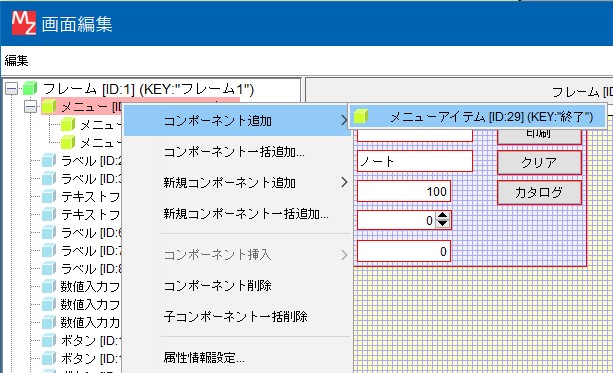
- 編集画面上で右クリック[コンポーネント一括追加...]を選択 します。 コンポーネント追加画面が表示されます。
- 中央の画面の[フレーム]の「追加数」欄に「1」と入力します。
- 追加画面右側にある[テキスト]タブをクリックして、中央に[テキスト]グルーブの部品名を表示させま す。
- [ラベル]の追加数[5」、[テキストフィールド]の追加数「2」、[数値入力カウンター]の追加数「2」、
[数値入力フィールド]の追加数「1」と入力します。
画面下部のコンポーネント追加数が変化します。 - 最後に画面下部の「追加」ボタンを押します。
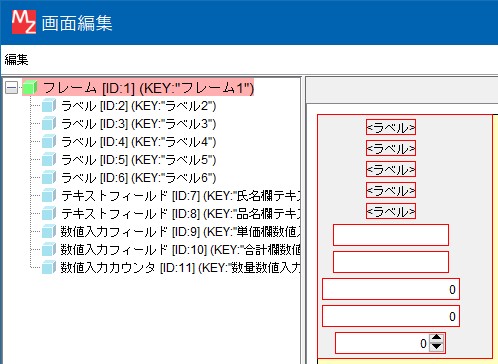
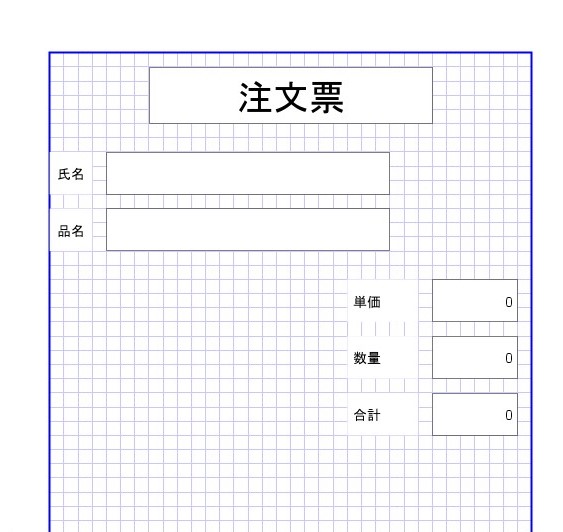
- 編集画面にコンポーネントが追加されます。
- コンポーネントキーを変更します。
ビルダー編集画面でコンポーネントをダブルクリックすると、「属性設定画面」が表示されます。
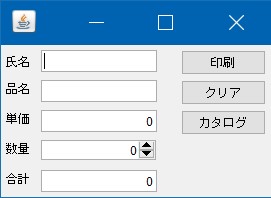
[テキストフィールド]、[数値入力フィールド]、[数値入力カウンター]のコンポーネントキーを変更しておきます。 - ラベルのテキストを変更します。
[属性設定画面]で「text」欄に、それぞれ「氏名」「品名」「単価」「数量」「合計」と入力します。
[ラベル]はテキストを変更すると自動的にコンポーネントキーにも反映されます。
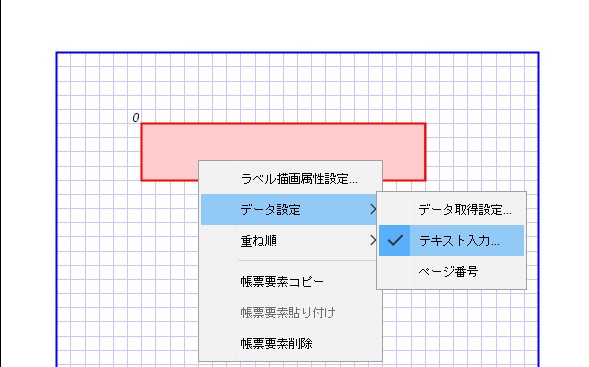
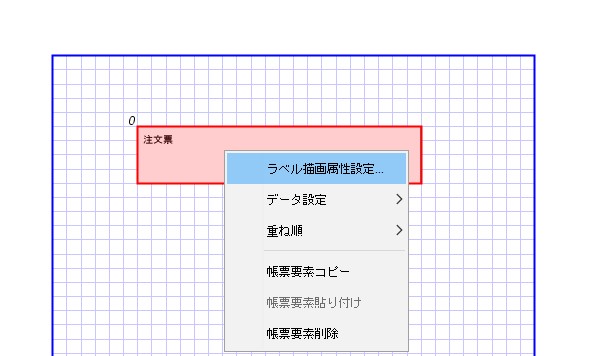
※後で[実行(設定可)]ボタンで実行し、画面上で[ラベル]を右クリックしてメニューから変更することも可能です。
| コンポーネント名 | 必要数 | カテゴリー | コンポーネントキー |
|---|---|---|---|
| フレーム | 1 | 画面構成部品>ウィンドウ | 注文票 |
| ラベル | 5 | 画面構成部品>テキスト | 画面図を参照 |
| テキストフィールド | 2 | 画面構成部品>テキスト | 氏名欄 品名欄 |
| 数値入力フィールド | 2 | 画面構成部品>テキスト | 単価欄 合計欄 |
| 数値入力カウンター | 1 | 画面構成部品>テキスト | 数量欄 |
参 考:基本操作>知っていると便利>コンポーネントキーの変更