テキストコンポーネント
- テキスト類のコンポーネントとは GUI部品コンポーネントの中で、文字列や数値をキーボードから入力し表示したりなどに使用するコンポーネントです。
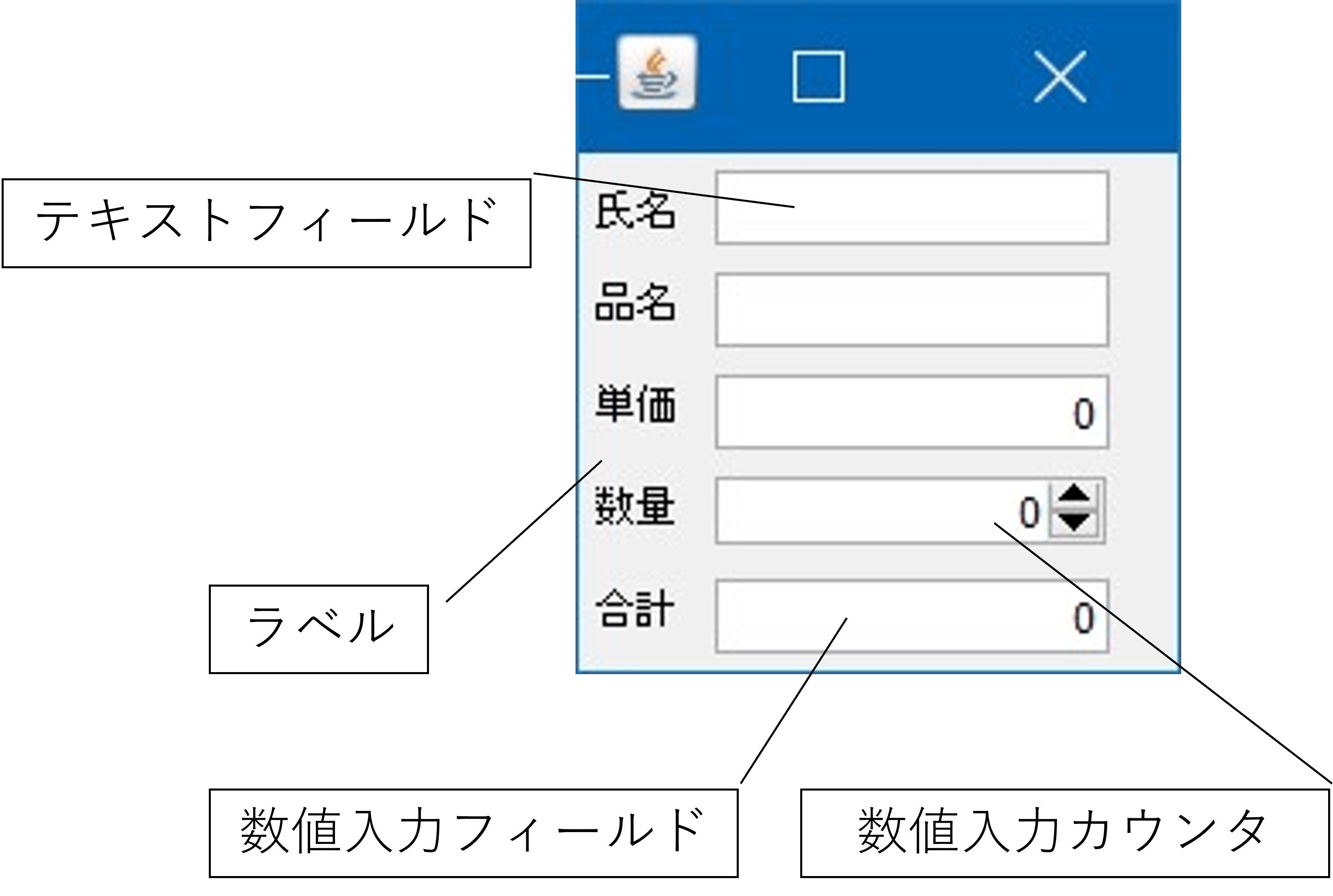
- MZ Platformで利用できるテキスト類のコンポーネント 以下のコンポーネントを利用できます。
- ラベル 一行の文字列を表示するコンポーネントです。
- テキストフィールド 一行の文字列を入力し、表示するコンポーネントです。
- 数値入力フィールド 数値を入力して、表示するコンポーネントです。
- 数値入力カウンタ 数値をカウンター状に表示することができます。
- 日付入力フィールド 日付を表示することができます。
- パスワード入力フィールド
- マスク入力フィールド
- テキストエリア
- HTML表示パネル

ラベル
- ラベルとは [フレーム]上に配置し主に文字を表示します。
- よく使う属性設定
- 前景色、背景色の設定 前景色や背景色を、コンポーネントを右クリックして表示されるポップアップメニューから設定ができます。
- アイコンを設定する 有効時および無効時のアイコンを設定し表示することができます。
- 枠の設定 ポップアップメニュから[枠]>[種類]で枠の種類を選び[色]や[太さ]も設定します。
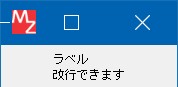
- 改行したい場合 [ラベル]には改行機能はありませんが、HTML書式で記述し、改行を示す「<br>」(半角)を挟むことによって改行して表示すること がで きます。
参考: コンポーネントリファレンス>ラベル
背景色を設定したときはポップアップメニュー>[色]>[背景塗つぶし]>[する]を選択します。

テキストフィールド
- テキストフィールドとは 一行の文字列を入力し表示することができます。
- 主なメソッド
- テキストを設定する(String) メソッドで表示したい文字列を設定することができます。
- 入力フォーカスを設定する() フォーカスを移動させたいときに使用します。
参考: コンポーネントリファレンス>テキストフィールド
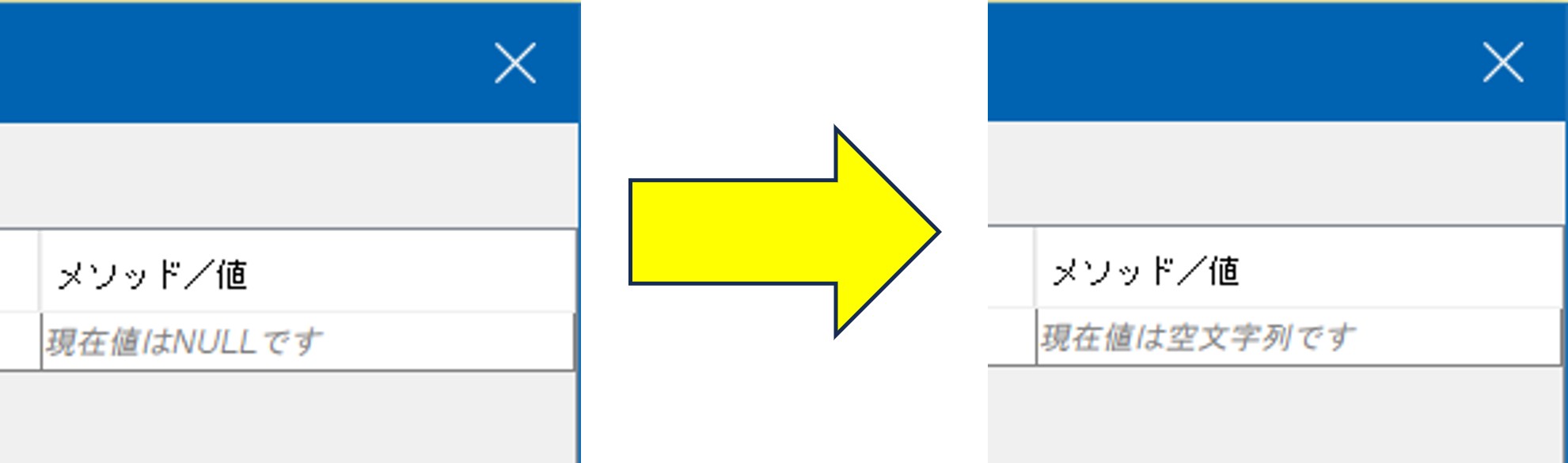
空欄にしたい場合は、空白文字列を設定します。
フォーカスが[テキストフィールド]に移動すると、入力が可能になります。


数値入力フィールド
- 数値入力フィールドとは 数値を入力し表示することができます。
- 主なメソッド
- 文字列を設定した後、その文字列で値を確定する(String) 数値型を意識せず、数値を表す文字列を設定し値を確定することができます。
- 表示されている文字列を取得する() 表示されている数字を文字列として取得します。
- 数値を取得する() 数値型の値が取得されます。
- よく使う属性
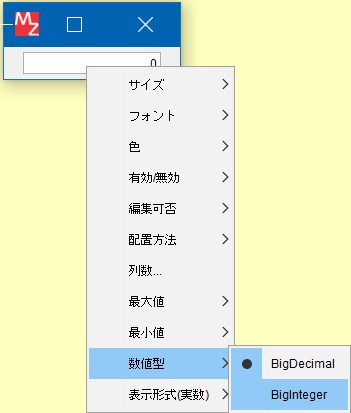
- 数値型の設定 既定では「BigDecimal」型となっていますが、ポップアップメニュー>[数値型]から数値型を選択できます。
- BigDecimal
- BigIntegr
- Double
- Float
- Long
- Integer
- Short
- Byte
- 最大値、最小値の設定 設定できる最大値、最小値を設定することができます。
- 整数部分の最大桁数、最小桁数/小数部分の最大桁数、最小桁数 ポップアップメニュー>[表示形式]から桁数の制限を設定することができます。
- グループ 金額表示等に使う、桁区切りのカンマ表示をポップアップメニュー>[表示形式]>[グループ]>[あり]を選択することによって設定でき ます。
- 丸めモード(実数のみ) 実数型の数値型に設定した場合、ポップアップメニュー>[表示形式]>[丸めモード]から「切り上げ」「切り捨て」「四捨五入」など設定 することができます。
既定値で「0」が表示されています。
参考: コンポーネントリファレンス>数値入力フィールド
表示文字列を設定しただけでは値が確定されていないことに気を付けてください。
例えば[数値入力フィールド]にキーボードから入力中の数字は、Enterキーを押して確定するまで値として設定されていません。
例えば右図のようにフィールドに「丸めモード」が設定されている場合などは桁区切りのカンマも文字列として取得されます。
-
コンポーネントを右クリックして表示されるポップアップメニューから設定ができます。
利用できる数値型は以下の通りです。
範囲外の数値をメソッドで設定しようとした場合、エラーが発生するので気を付けてください。


数値入力カウンタ
- 数値入力カウンタとは 指定値で増減が可能な数値入力フィールドです。
- 主なメソッド
- 数値を文字列で設定する(String) メソッドで数値を設定することができます。
- 数値を増加させる()、数値を減少させる() 画面のカウンタを押して、数値を増価させたり、減少させたりできますが、メソッドでも行えます。
- 主なメソッドおよび属性設定
- 最大値、最小値を設定する メソッドおよびコンポーネントを右クリックして表示されるポップアップメニューから属性設定で設定することができます。
- 増減値、初期値を設定する メソッドおよびポップアップメニューから属性設定で設定することができます。
参考: コンポーネントリファレンス>数値入力カウンタ
初期値は既定では「0」に設定されています。
増減幅の値はメソッドまたは属性設定で設定できます。
既定値は「1」です。

日付入力フィールド
- 日付入力フィールドとは 日付を入力し表示できるフィールドです。
- 主なメソッド
- 日付を設定する(Object) このメソッドで設定するデータはDate型です。
- 文字列を設定した後、その文字列で値を確定する(String) 日付型のデータでなくても、日付を表す文字列で設定することができます。
- 日付を取得する() 取得したデータはDate型ですので、文字列として見ると「Fri Mar 03 11:53:32 JST 2023」といった表現になります。
- 表示されている文字列を取得する() 文字列として取得されます。
- 主なメソッドおよび属性設定
- 表示モードを設定する(int) メソッドおよびコンポーネントを右クリックして表示されるポップアップメニューから属性設定で設定することができます。
- 0(引数に設定する定数):日付と時間 日付と時間の両方を入力し表示します。
- 1:日付のみ 日付を入力し、表示します。
- 2:時間のみ 時間を入力し、表示します。
- 3:その他 表示パターンを指定して、入力・表示することができます。
設定するデータはDate型となります。
参考: コンポーネントリファレンス>日付入力フィールド
入力する文字列は日付書式に沿っていることが必要です。
参考:基 本操作>知っていると便利>日付フォー マット
例:2022/12/12 12:00:00
例:yyyy/MM 2022/12
参考:基 本操作>知っていると便利>日付フォー マット

パスワード入力フィールド
- パスワード入力フィールドとは 1行の文字列を入力することが可能なコンポーネントです。
入力された文字は表示されません。
エコー文字は属性設定から変更することができます。
参考: コンポーネントリファレンス>パスワード入力フィールド

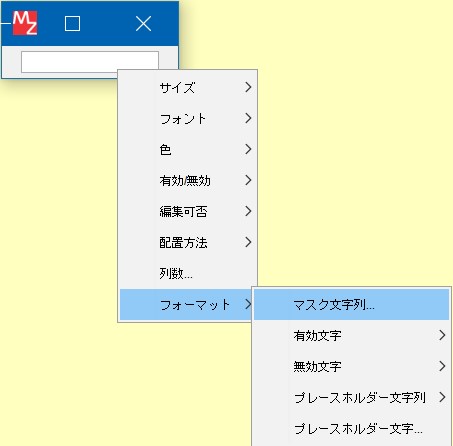
マスク入力フィールド
- マスク入力フィールドとは 形式付文字列を入力することが可能なフィールドです。
フォーマットでマスク文字列などを指定して入力します。
参考: コンポーネントリファレンス>マスク入力フィールド

テキストエリア
- テキストとは 複数行の文字列を入力することが可能なコンポーネントです。
- 主なメソッド
- 文字列を追加する(String)、文字列を追加して改行する(String) 改行しながら文字列を追加することもできます。
- 文字列を改行コード付でテキストの指定された位置に追加する(String)
- 文字列を取得する()
- 主なメソッドおよび属性設定
- 行の折り返し、単語単位の折り返し メソッドおよびコンポーネントを右クリックして表示されるポップアップメニューから属性設定で、行の折り返し、単語単位の折り返しの「す る/しない」を設定することができます。
改行も文字列中に追加することができます。
参考: コンポーネントリファレンス>テキストエリア

パスワード入力フィールド
- HTML表示パネルとは HTMLを表示する簡易的なブラウザコンポーネントです。
参考: コンポーネントリファレンス>HTML表示パネル
